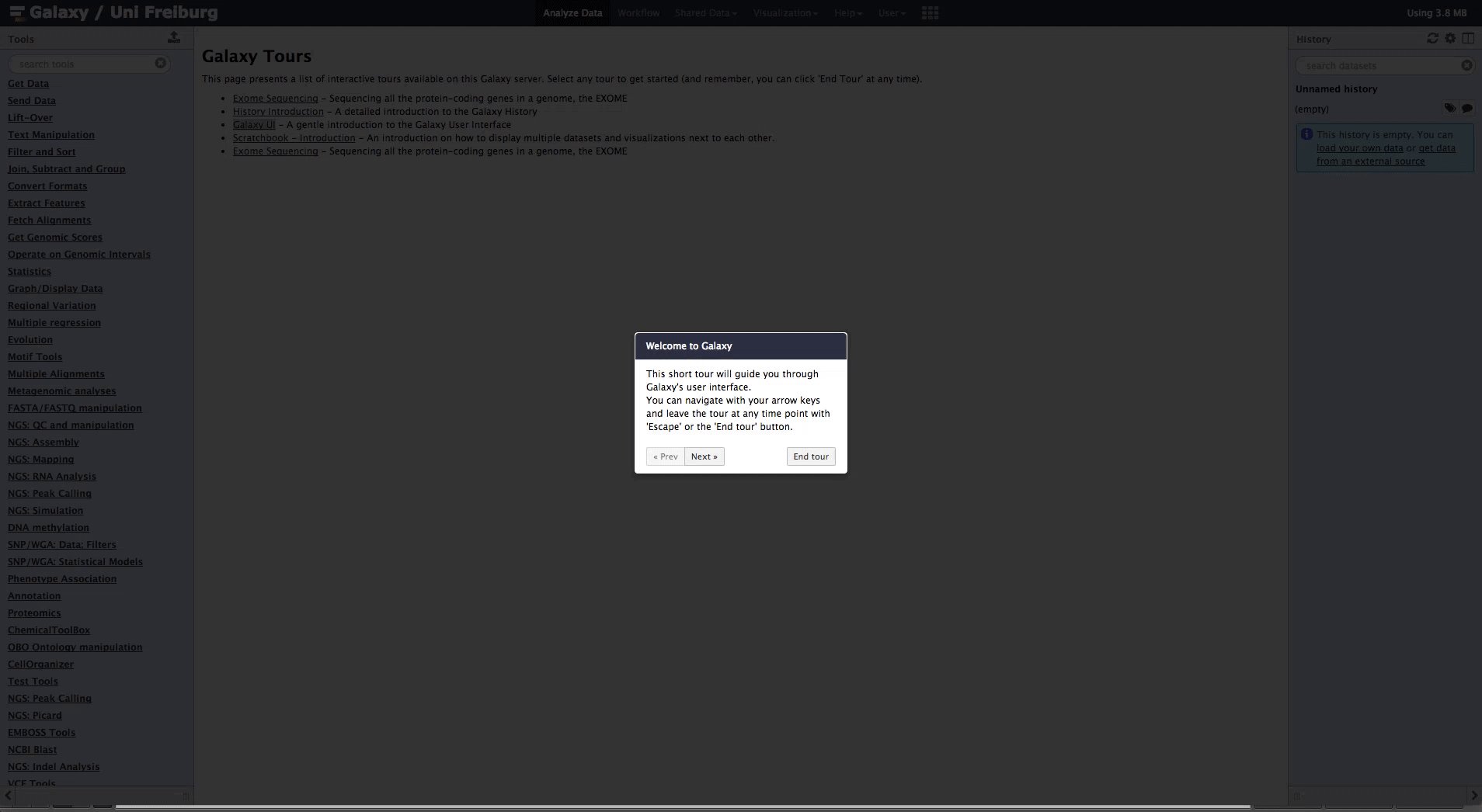
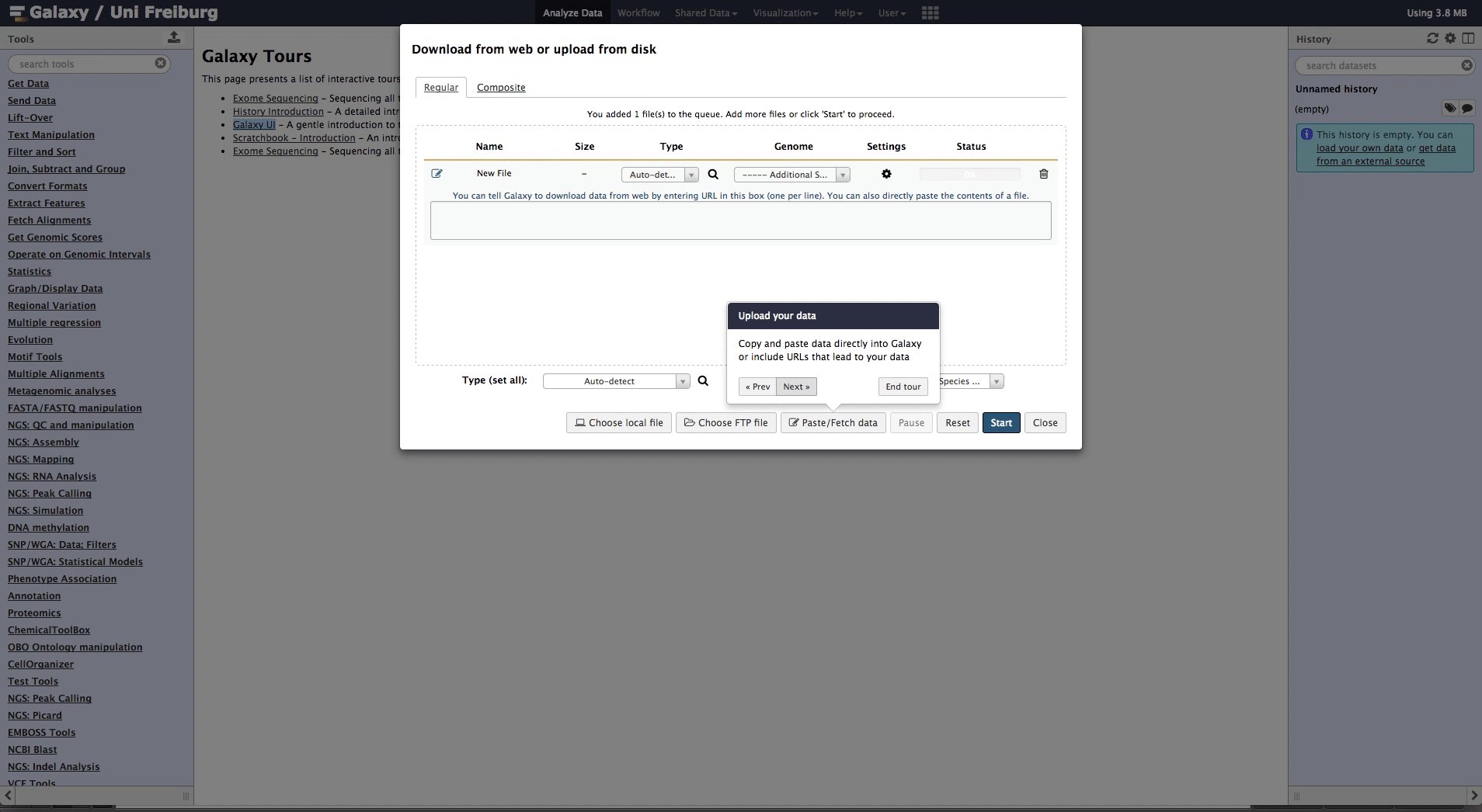
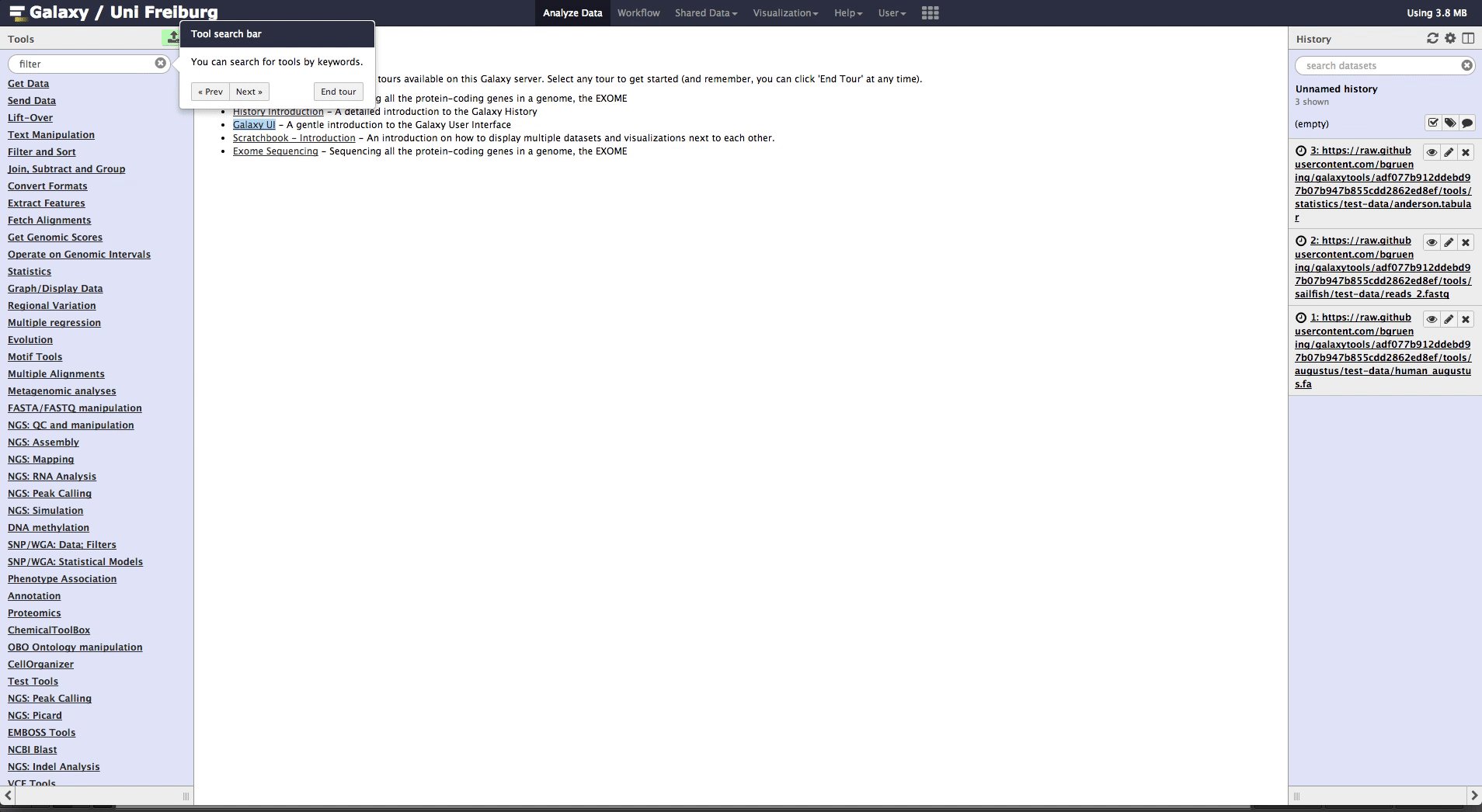
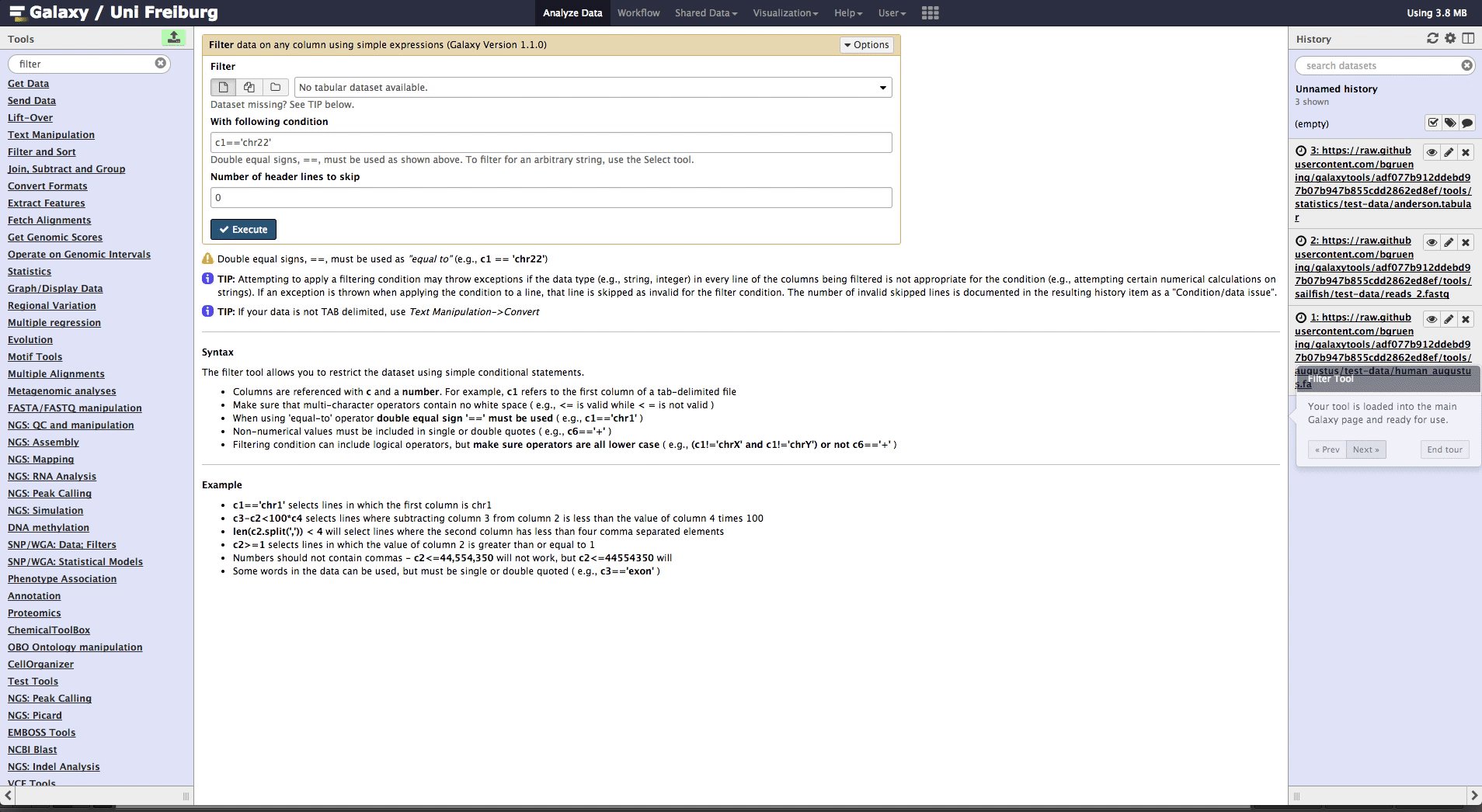
name: inverse layout: true class: center, middle, inverse <div class="my-header"><span> <a href="/training-material/topics/dev" title="Return to topic page" ><i class="fa fa-level-up" aria-hidden="true"></i></a> <a href="https://github.com/galaxyproject/training-material/edit/main/topics/dev/tutorials/interactive-tours/slides.html"><i class="fa fa-pencil" aria-hidden="true"></i></a> </span></div> <div class="my-footer"><span> <img src="/training-material/assets/images/GTN-60px.png" alt="Galaxy Training Network" style="height: 40px;"/> </span></div> --- <img src="/training-material/assets/images/GTNLogo1000.png" alt="Galaxy Training Network" class="cover-logo"/> <br/> <br/> # Galaxy Interactive Tours <br/> <br/> <div markdown="0"> <div class="contributors-line"> <ul class="text-list"> <li> <a href="/training-material/hall-of-fame/bebatut/" class="contributor-badge contributor-bebatut"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/bebatut?s=36" alt="Bérénice Batut avatar" width="36" class="avatar" /> Bérénice Batut</a> <li> <a href="/training-material/hall-of-fame/bgruening/" class="contributor-badge contributor-bgruening"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/bgruening?s=36" alt="Björn Grüning avatar" width="36" class="avatar" /> Björn Grüning</a></li> </ul> </div> </div> <!-- modified date --> <div class="footnote" style="bottom: 8em;"> <i class="far fa-calendar" aria-hidden="true"></i><span class="visually-hidden">last_modification</span> Updated: <i class="fas fa-fingerprint" aria-hidden="true"></i><span class="visually-hidden">purl</span><abbr title="Persistent URL">PURL</abbr>: <a href="https://gxy.io/GTN:S00049">gxy.io/GTN:S00049</a> </div> <!-- other slide formats (video and plain-text) --> <div class="footnote" style="bottom: 5em;"> <i class="fas fa-file-alt" aria-hidden="true"></i><span class="visually-hidden">text-document</span><a href="slides-plain.html"> Plain-text slides</a> | </div> <!-- usage tips --> <div class="footnote" style="bottom: 2em;"> <strong>Tip: </strong>press <kbd>P</kbd> to view the presenter notes | <i class="fa fa-arrows" aria-hidden="true"></i><span class="visually-hidden">arrow-keys</span> Use arrow keys to move between slides </div> ??? Presenter notes contain extra information which might be useful if you intend to use these slides for teaching. Press `P` again to switch presenter notes off Press `C` to create a new window where the same presentation will be displayed. This window is linked to the main window. Changing slides on one will cause the slide to change on the other. Useful when presenting. --- ### <i class="far fa-question-circle" aria-hidden="true"></i><span class="visually-hidden">question</span> Questions - What is a Galaxy Interactive Tour? - How to create a Galaxy Interactive Tour? --- ### <i class="fas fa-bullseye" aria-hidden="true"></i><span class="visually-hidden">objectives</span> Objectives - Discover what is a Galaxy Interactive Tour - Be able to create a Galaxy Interactive Tour - Be able to add a Galaxy Interactive Tour in a Galaxy instance --- ### What are Galaxy Interactive Tours?  An awesome way to learn how to use Galaxy or a specific tool, isn't it? --- ### How does it work?  A single YAML file: [core.galaxy_ui.yaml](https://raw.githubusercontent.com/galaxyproject/galaxy/097300ea6219e14b66b23a0e05f2808b16f10015/config/plugins/tours/core.galaxy_ui.yaml) --- ### At the top of the YAML:<br>Metadata related to the Tour ``` id: galaxy_ui name: Galaxy UI description: A gentle introduction to the Galaxy User Interface title_default: "Welcome to Galaxy" ``` --- ### Content of the YAML:<br>Steps of the Tour ``` # A tour is made of several steps, each of them beginning with a dash '-' steps: - title: "Welcome to Galaxy" content: "This short tour will guide you through Galaxy's user interface.<br> You can navigate with your arrow keys and leave the tour at any time point with 'Escape' or the 'End tour' button." backdrop: true - title: "Upload your data" element: ".upload-button" content: "Galaxy supports many ways to get in your data.<br> Use this button to upload your data." placement: "right" postclick: - ".upload-button" ``` --- ### Definition of a step Argument | Description --- | --- `title` | Header of each step-container `content` | Text that is shown to the user `element` | [JQuery Selector](https://api.jquery.com/category/selectors/) of the element you want to describe / click `placement` | Placement of the text box relative to the selected element `preclick` or `postclick` | Elements that receive a click() event before (`preclick`) or after (`postclick`) the step is shown `textinsert` | Text to insert if element is a text box (e.g. tool search or upload) `backdrop` | `true/false`: Show a dark backdrop behind the popover and its element, highlighting the current step .footnote[[Full reference of the properties](https://bootstraptour.com/api/)] --- ### How to obtain the JQuery Selector of the element?  --- ### Want to integrate Interactive Tours in your Galaxy instance? - Select a YAML file - [From our community collection of Interactive Tours](https://github.com/galaxyproject/galaxy-tours) - Create one by yourself - Copy it to your tours directory or your Galaxy instance - default: `config/plugins/tours` - configurable via `tour_config_dir` in `galaxy.yml` - Restart Galaxy or reload the tour with the API, e.g.: - `curl GALAXY_URL/api/tours/TOUR_FILE_NAME -d key=ADMIN_API_KEY` --- ### Want to contribute? - Create Tours and share them with the world! - on the [community collection of Interactive Tours](https://github.com/galaxyproject/galaxy-tours) or - add them to the [Galaxy Training Network](https://training.galaxyproject.org/training-material) - Improve the Tours implementation - Improve creating of Tours - by enhancing the [Galaxy Tour Builder](https://github.com/dannon/tourbuilder) web extension --- ### Developing the Tours logic - Tours initialisation: `lib/galaxy/tours/__init__.py` - JavaScript logic: `client/galaxy/scripts/mvc/tours.js` - Tour styles: `client/galaxy/style/less/tour.less` - API: `lib/galaxy/webapps/galaxy/api/tours.py` - `lib/galaxy/webapps/galaxy/buildapp.py` - bootstrap-tour library: `client/galaxy/scripts/libs/bootstrap-tour.js` --- ### <i class="fas fa-key" aria-hidden="true"></i><span class="visually-hidden">keypoints</span> Key points - An Interactive Tour is easy to create: just a yaml file to fill - Use the Developper Tools of find the JQuery Selector - Help yourself by using the available web plugins and record an interactive tour --- ## Thank You! This material is the result of a collaborative work. Thanks to the [Galaxy Training Network](https://training.galaxyproject.org) and all the contributors! <div markdown="0"> <div class="contributors-line"> <table class="contributions"> <tr> <td><abbr title="These people wrote the bulk of the tutorial, they may have done the analysis, built the workflow, and wrote the text themselves.">Author(s)</abbr></td> <td> <a href="/training-material/hall-of-fame/bebatut/" class="contributor-badge contributor-bebatut"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/bebatut?s=36" alt="Bérénice Batut avatar" width="36" class="avatar" /> Bérénice Batut</a><a href="/training-material/hall-of-fame/bgruening/" class="contributor-badge contributor-bgruening"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/bgruening?s=36" alt="Björn Grüning avatar" width="36" class="avatar" /> Björn Grüning</a> </td> </tr> <tr class="reviewers"> <td><abbr title="These people reviewed this material for accuracy and correctness">Reviewers</abbr></td> <td> <a href="/training-material/hall-of-fame/nsoranzo/" class="contributor-badge contributor-badge-small contributor-nsoranzo"><img src="https://avatars.githubusercontent.com/nsoranzo?s=36" alt="Nicola Soranzo avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/hexylena/" class="contributor-badge contributor-badge-small contributor-hexylena"><img src="https://avatars.githubusercontent.com/hexylena?s=36" alt="Helena Rasche avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/martenson/" class="contributor-badge contributor-badge-small contributor-martenson"><img src="https://avatars.githubusercontent.com/martenson?s=36" alt="Martin Čech avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/bgruening/" class="contributor-badge contributor-badge-small contributor-bgruening"><img src="https://avatars.githubusercontent.com/bgruening?s=36" alt="Björn Grüning avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/slugger70/" class="contributor-badge contributor-badge-small contributor-slugger70"><img src="https://avatars.githubusercontent.com/slugger70?s=36" alt="Simon Gladman avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/shiltemann/" class="contributor-badge contributor-badge-small contributor-shiltemann"><img src="https://avatars.githubusercontent.com/shiltemann?s=36" alt="Saskia Hiltemann avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/lecorguille/" class="contributor-badge contributor-badge-small contributor-lecorguille"><img src="https://avatars.githubusercontent.com/lecorguille?s=36" alt="Gildas Le Corguillé avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/gallardoalba/" class="contributor-badge contributor-badge-small contributor-gallardoalba"><img src="https://avatars.githubusercontent.com/gallardoalba?s=36" alt="Cristóbal Gallardo avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/bebatut/" class="contributor-badge contributor-badge-small contributor-bebatut"><img src="https://avatars.githubusercontent.com/bebatut?s=36" alt="Bérénice Batut avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/willdurand/" class="contributor-badge contributor-badge-small contributor-willdurand"><img src="https://avatars.githubusercontent.com/willdurand?s=36" alt="William Durand avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/njall/" class="contributor-badge contributor-badge-small contributor-njall"><img src="https://avatars.githubusercontent.com/njall?s=36" alt="Niall Beard avatar" width="36" class="avatar" /></a></td> </tr> </table> </div> </div> <div style="display: flex;flex-direction: row;align-items: center;justify-content: center;"> <img src="/training-material/assets/images/GTNLogo1000.png" alt="Galaxy Training Network" style="height: 100px;"/> </div> Tutorial Content is licensed under <a rel="license" href="http://creativecommons.org/licenses/by/4.0/">Creative Commons Attribution 4.0 International License</a>.<br/>